こんな方に
- ワードプレス初心者の方
- AFFINGER5(アフィンガー5)を導入したばかりで何をしたらいいかわからない方
- トップページをカスタマイズしたい方
そんな方のために「AFFINGER5」のトップページのカスタマイズ方法を説明します。
そんな同じ悩みをもつAFFINGER5初心者のために、導入後どうやってトップページをカスタマイズするか説明していきますよ
(以下ウィックはW、ぺディはP)
※あらかじめ、カラーやデザインが設定されている状態で説明していますので、ご了承ください。画像は一部加工しています。
※本ページはプロモーションが含まれています
はじめに
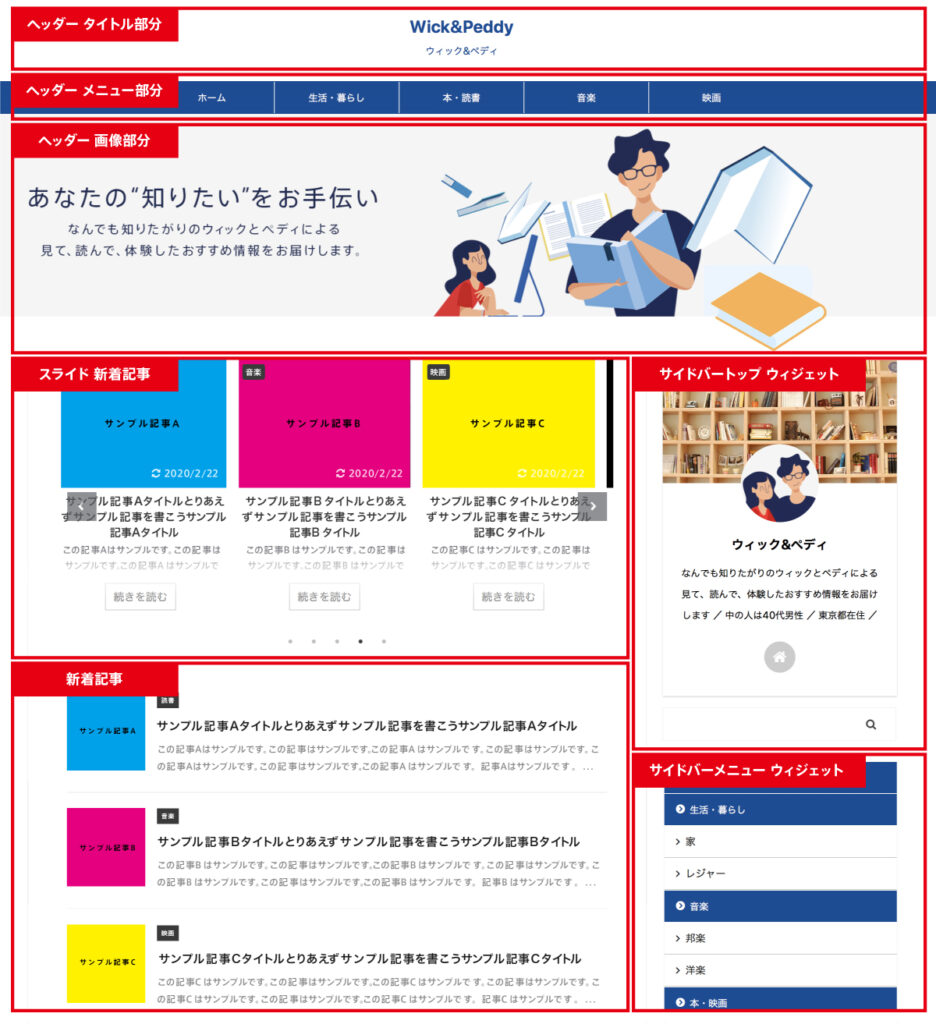
最終完成系はこんな感じ

W「アフィンガー5は、初めての方には、どこから手をつけていいか闇を歩くような感じだと思います」
P「始めはどうしていいか固まったものね」
W「でも順を追って説明していくので、その通りにやっていけば、とりあえず上記のような形は作れると思います。一緒に頑張りましょう」
P「サンプル記事をいくつか用意しておくとイメージしやすいよ」
W「また、プレビューをこまめに表示して、反映されたか確認しながら進めてください」
デザインの初期設定
W「はじめにやらなければいけないデザインの初期設定です」
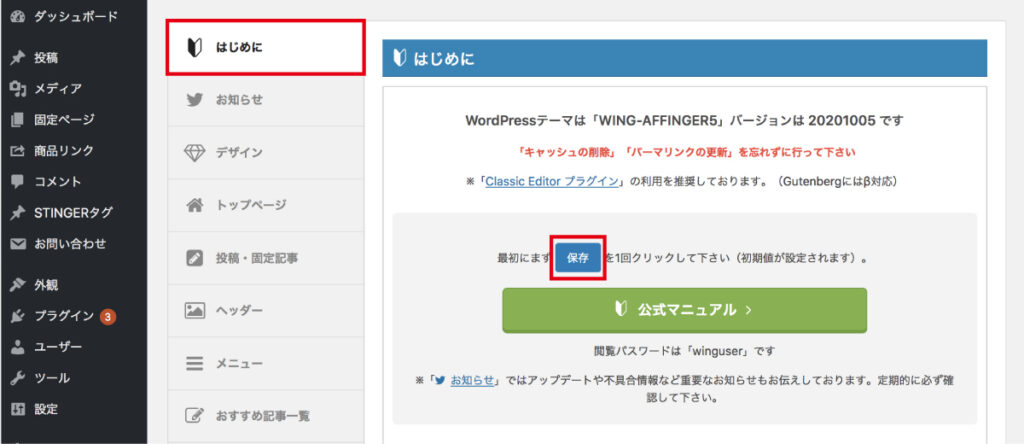
【AFFINGER5 管理】▶︎【AFFINGER5 管理】▶︎【はじめに】

W「【保存】ボタンを1回クリックしてください。グレーから水色に変わったらOKです」

サイト全体のカラーパターン設定
W「次にサイト全体の基本となるカラーを選びます」
【AFFINGER5 管理】▶︎【デザイン】

P「ここでサイトのカラーパターンを選びますが、それぞれの部分の色は後で変えられるので、とりあえず、ベースとなる好きな色を選んでください」
ヘッダー部分
ブログタイトルの設定
W「ブログタイトルとキャッチフレーズを入れる手順です」
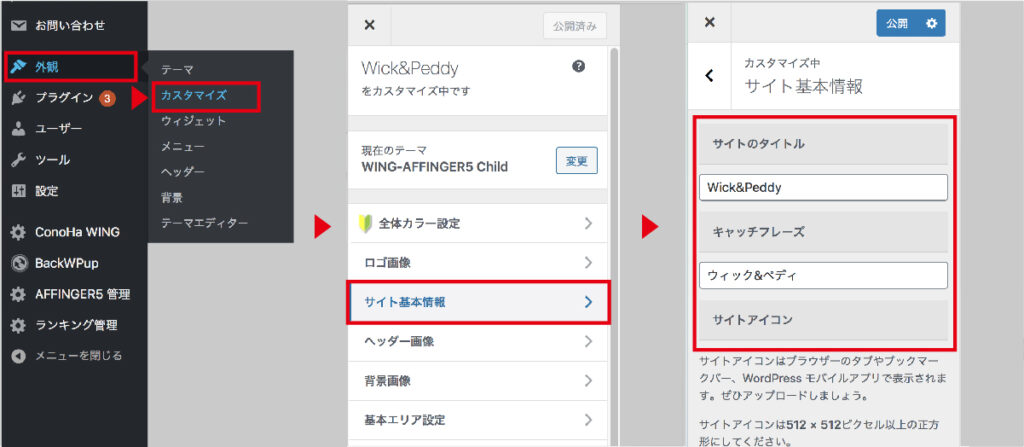
【外観】▶︎【カスタマイズ】▶︎【サイト基本情報】

W「【サイトのタイトル】と【キャッチフレーズ】を入力してください」
P「【キャッチフレーズ】を入れなければタイトルだけ表示されます」
タイトルとキャッチフレーズの上下を入れ替えたい場合
W「デフォルト(何も設定していない初期の状態)では【キャッチフレーズ】が上、【サイトのタイトル】が下です。上下を入れ替えたい場合の設定は次のとおりです」
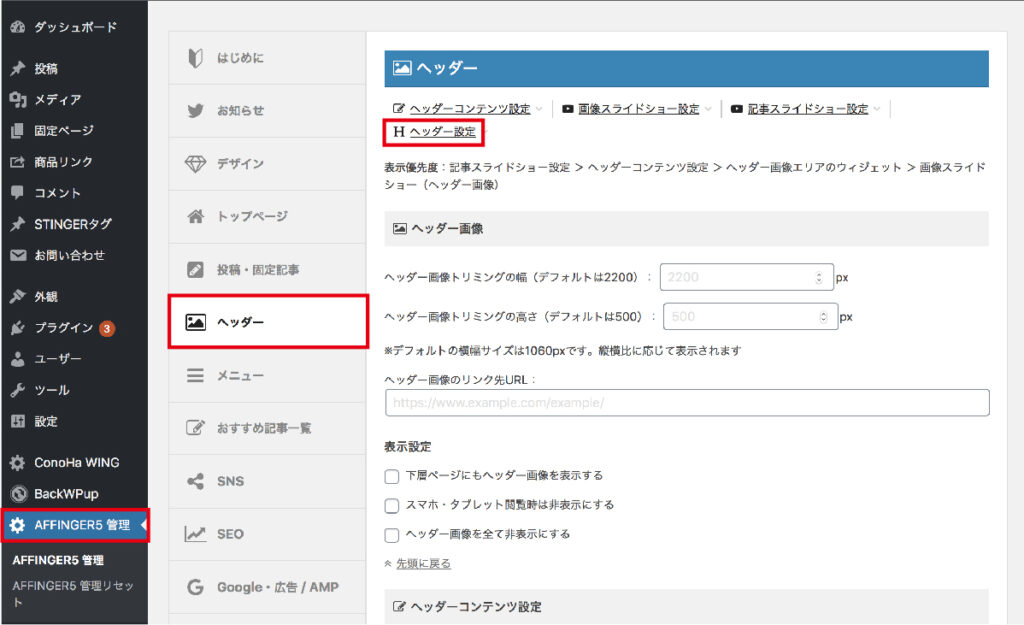
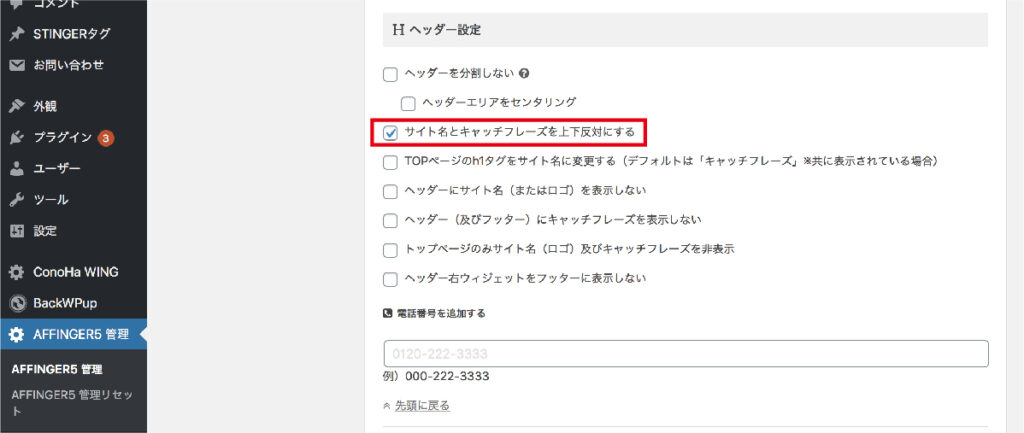
【AFFINGER5 管理】▶︎【ヘッダー】▶︎【H ヘッダー設定】
 W「【サイト名とキャッチフレーズを上下反対にする】にチェックしてください」
W「【サイト名とキャッチフレーズを上下反対にする】にチェックしてください」

タイトルをセンター揃えにしたい場合
P「デフォルトの状態では左揃えなので、センターにしたい場合の手順を説明します」
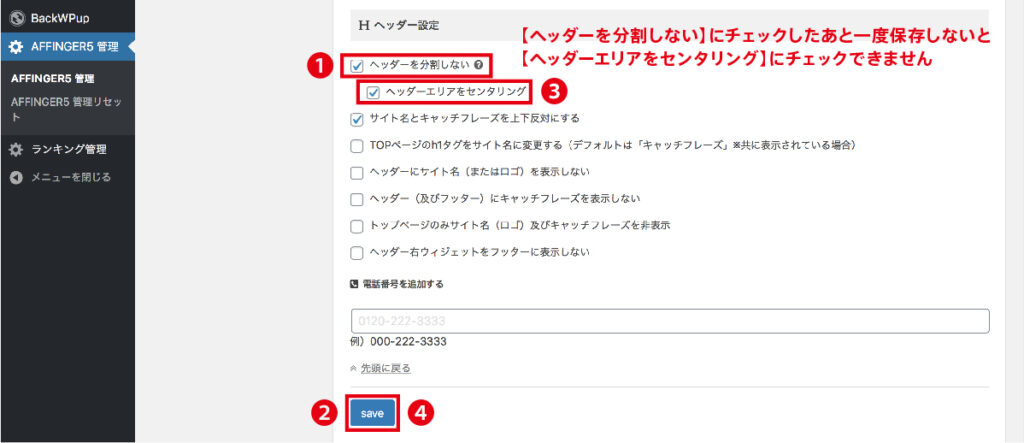
【AFFINGER5 管理】▶︎【ヘッダー】▶︎【H ヘッダー設定】

W「【ヘッダーを分割しない】にチェックして一度保存してください。続いて、【ヘッダーエリアをセンタリング】にチェックして【保存】ボタンを押してください」
メモ
【ヘッダーを分割しない】にチェックして一度保存しないと【ヘッダーエリアをセンタリング】のチェックを選べません。
ヘッダー メニューバーの設定
W「続いてはヘッダーメニューバーの設定ですが、まずは自分で書こうと思っている記事のカテゴリーをいくつか決めてくださいね」
P「決まっていない方はカテゴリー1、2、3などとりあえずダミーで進めて、後で変更しても大丈夫です」
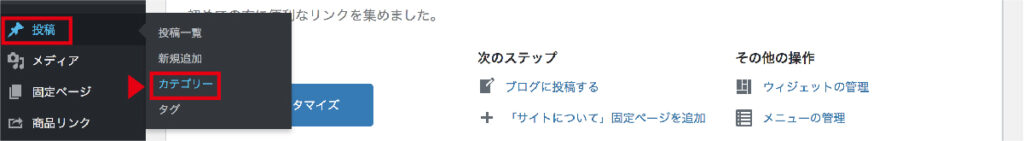
【投稿】▶︎【カテゴリー】

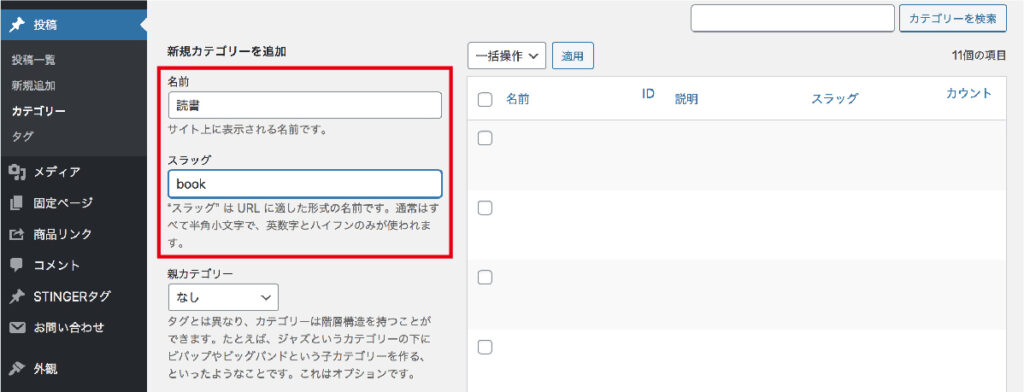
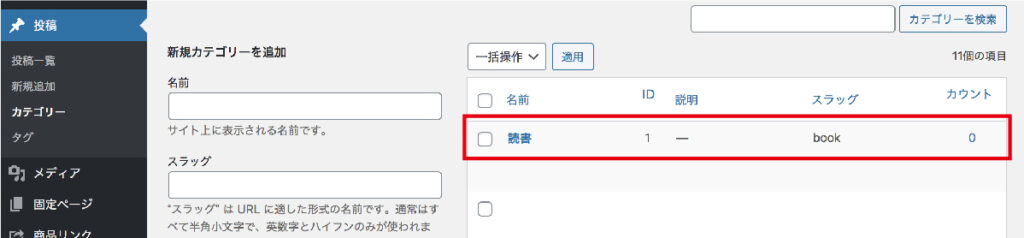
W「【カテゴリー名】と【スラッグ】を入力します」

P「カテゴリー名の一つ目は例として、【読書】とします。
スラッグとはカテゴリーページのURLに反映される部分なので、わかりやすい英語表記で【book】などとします」
メモ
通常はすべて半角小文字で英数字とハイフンのみを使いましょう。
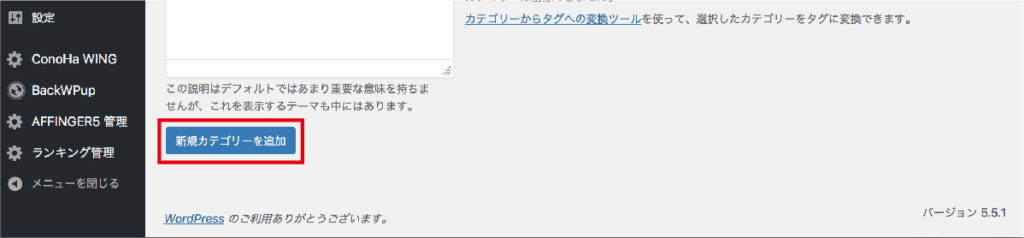
W「決定した後、【新規カテゴリーを追加】のボタンを押します」

W「そうすると右側に反映されます」

P「その後は自分で決めた他のカテゴリー名を繰り返してね」
メモ
ちなみに、【読書】というカテゴリー名の中に例として【小説】と【ノンフィクション】などとカテゴリーを分けていきたい場合は、それぞれを【親カテゴリー】から【読書】を選べば副項目となります。
W「先ほど決めたカテゴリーをもとにメニューを作成します」
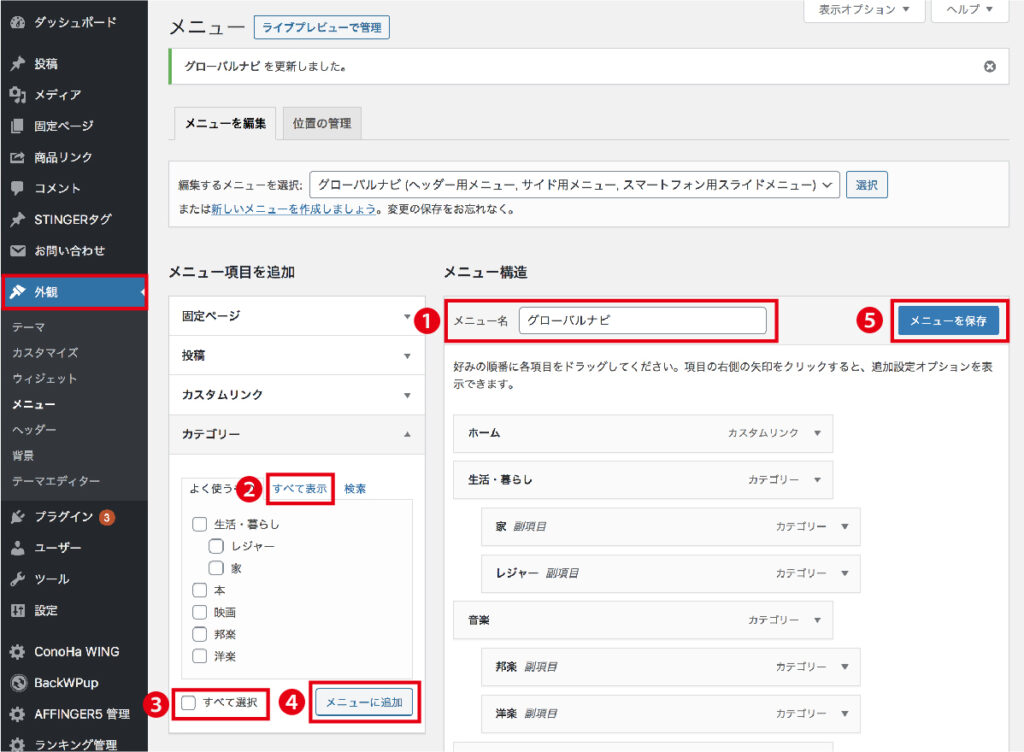
【外観】▶︎【メニュー】

W「まずメニュー名を「グローバルナビ」などわかりやすいメニュー名にします。
左のメニュー項目の【カテゴリー】から【すべて表示】とし、先ほど作ったカテゴリー名にチェックを入れて、【メニューに追加】ボタンを押すと右側に反映されます」
P「順番は好きなように入れ替えてね」
W「設定が完了したら【メニューを保存】ボタンを押してください」
メニューバーをセンター揃えにしたい場合
P「タイトルと同様、デフォルトの状態では左揃えなので、センターにしたい場合の手順を説明します」
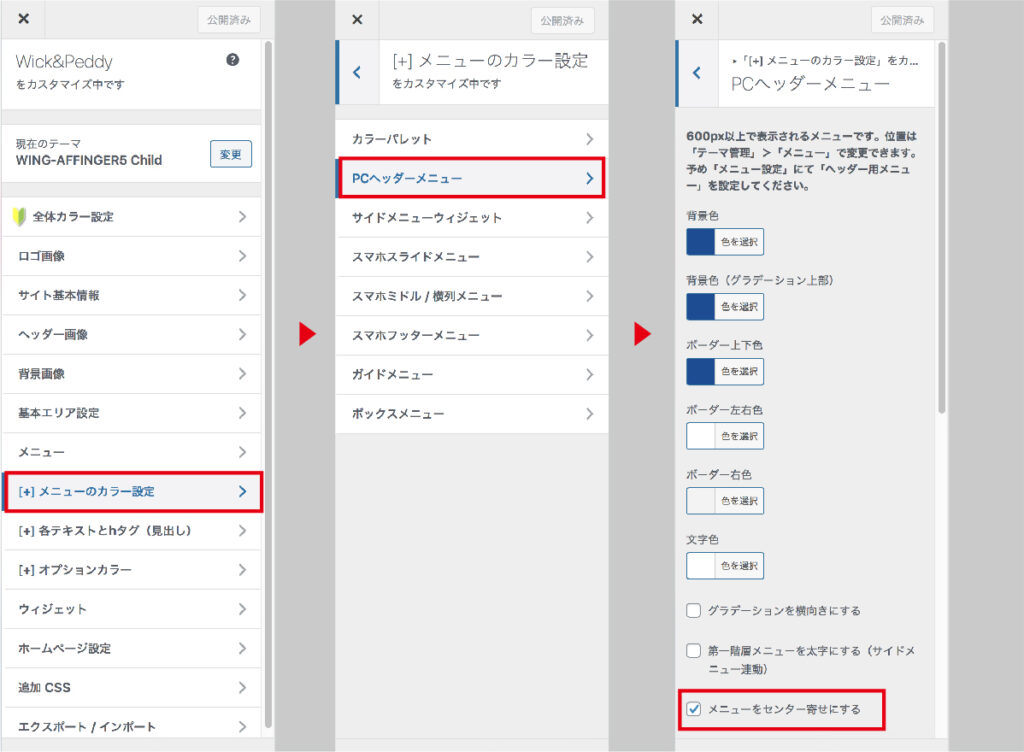
【外観】▶︎【カスタマイズ】▶︎【[+]メニューのカラー設定】▶︎【PCヘッダーメニュー】

W「▶︎【メニューをセンター寄せにする】にチェックして、【公開】ボタンを押すとセンタリング完了です」
ヘッダー画像設定
W「サイトの顔ともいえるヘッダー画像を用意しましょう。もちろん不要という方はこちらを飛ばして次に進んでください」
P「なおヘッダー画像作成の場合、推奨サイズは2200px×500pxがうまくいくとされているようです。このブログもそのサイズで作成しています」
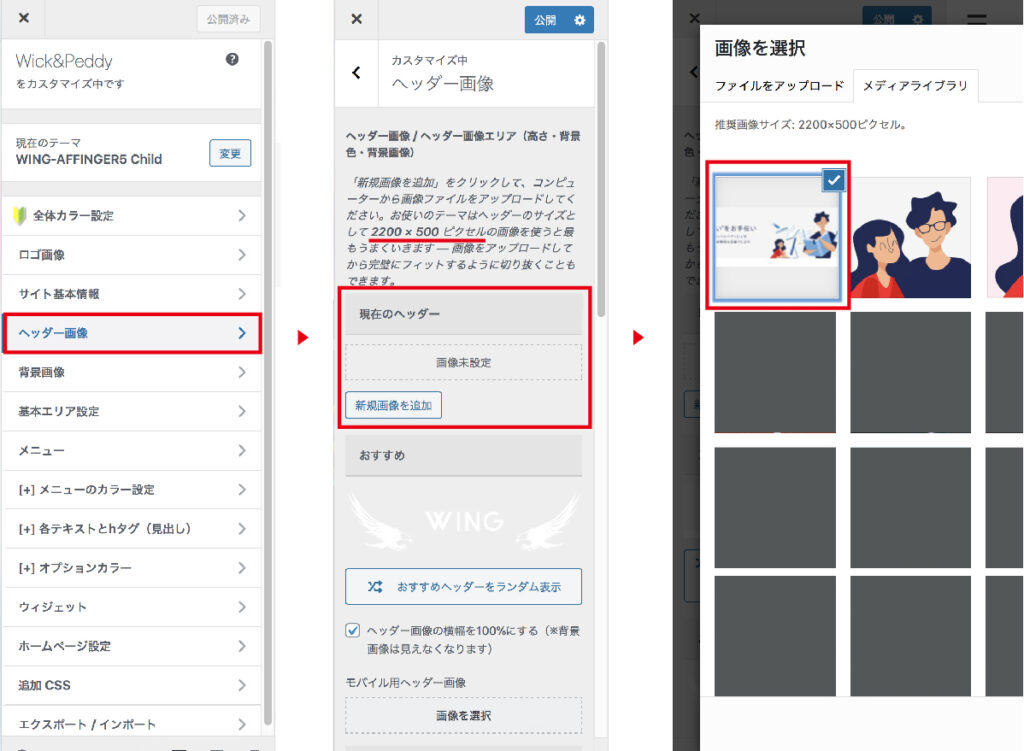
【外観】▶︎【カスタマイズ】▶︎【ヘッダー画像】▶︎【新規画像を追加】ボタンを押す▶︎【メディアライブラリ】に画像が切り替わるので、そこに作成画像をアップロードする

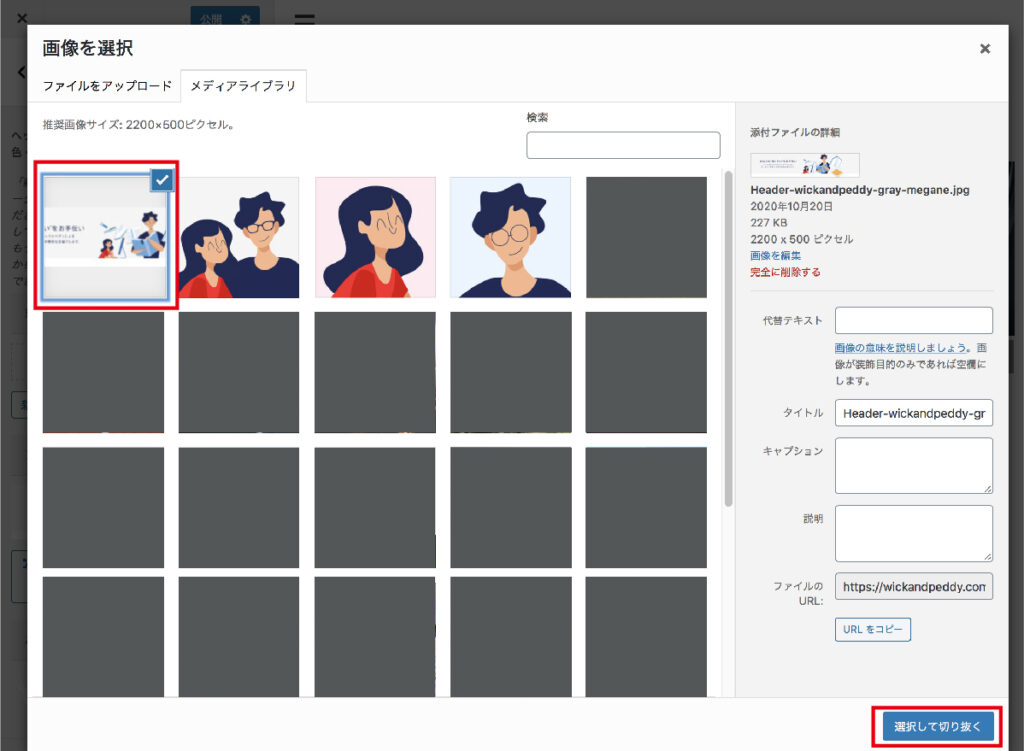
W「【選択して切り抜く】ボタンを押してください」

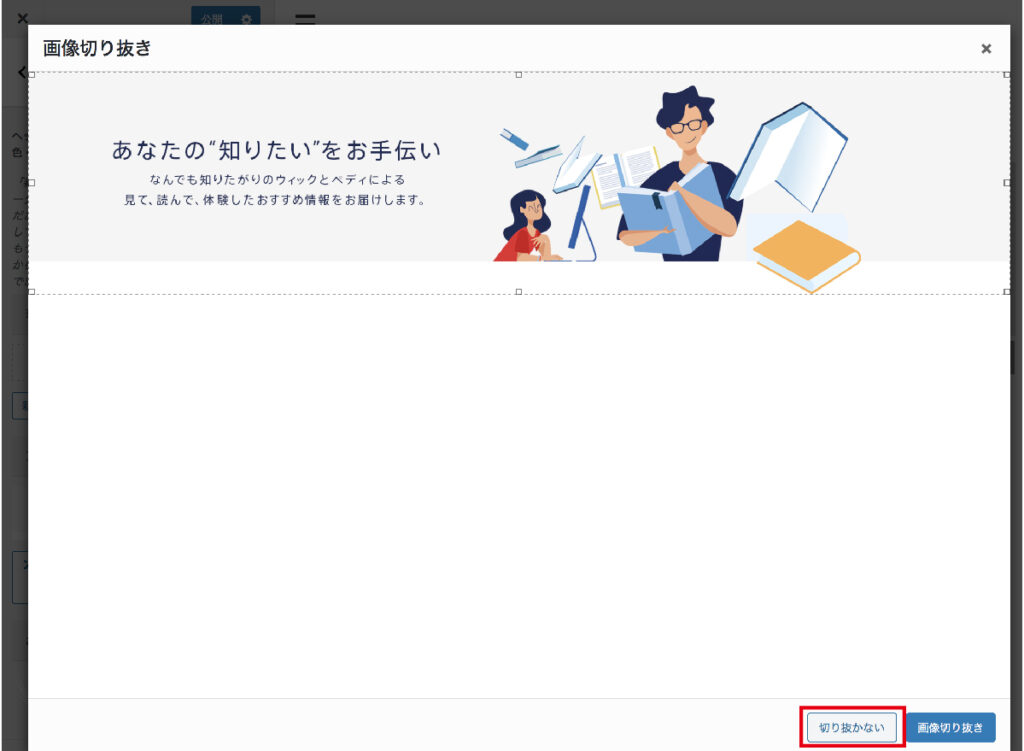
W「好きな高さにトリミングしてください。そのままでOKという場合は【切り抜かない】ボタンを押します」

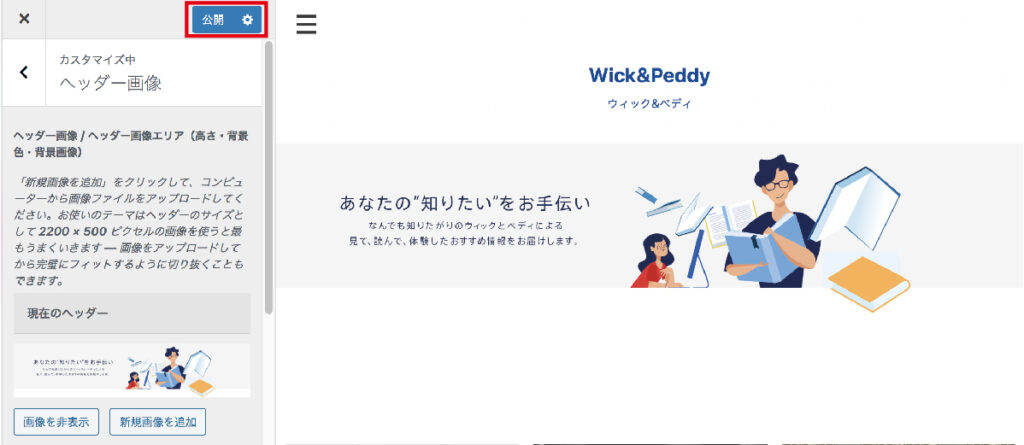
W「よければ、【公開】ボタンを押して完了です」

ヘッダー 記事スライドショーにしたい場合
W「こちらは応用編ですが、ヘッダー画像の代わりに記事をスライドショーとして表示することができます。これもかっこいいのでオススメです」
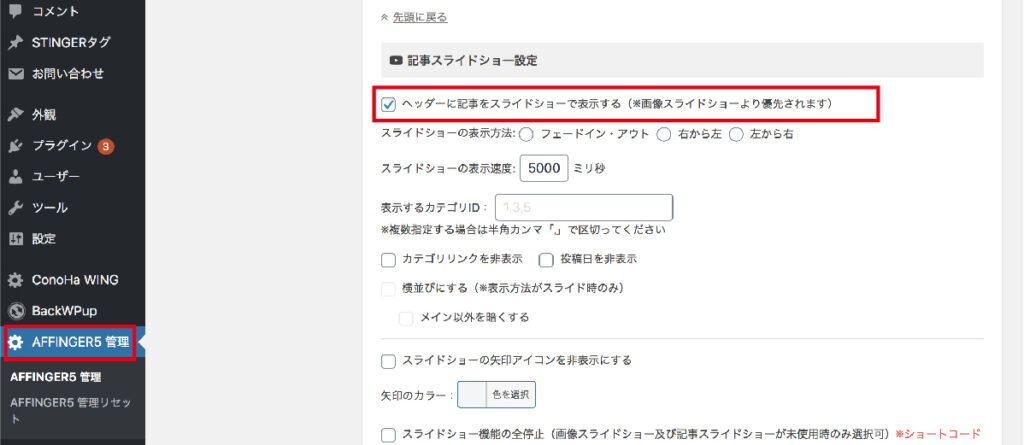
【AFFINGER5管理】▶︎【ヘッダー】▶︎【記事スライドショー】

P「【ヘッダーに記事をスライドショーで表示する】にチェックして【save】ボタンを押すと、あっという間に早変わり」

ワンポイントメモ
たまにぐるぐる回って保存できなかったり、閲覧できませんといったエラー表示が出たりすることがありますが、これは契約しているサーバーのサイト管理「WAF」が影響している場合があるようです。

WAFの利用設定を一時【OFF】にすると保存できます。
セキュリティに関するものですので、設定が終わったら【ON】に戻し忘れないように注意しましょう
記事スライドショー
トップページ上に記事スライドショーを入れる設定
W「応用編としてヘッダーに記事スライドショーを入れるのを紹介しましたが、ヘッダー以外の場所にスライドショーを入れるパターンを紹介します」
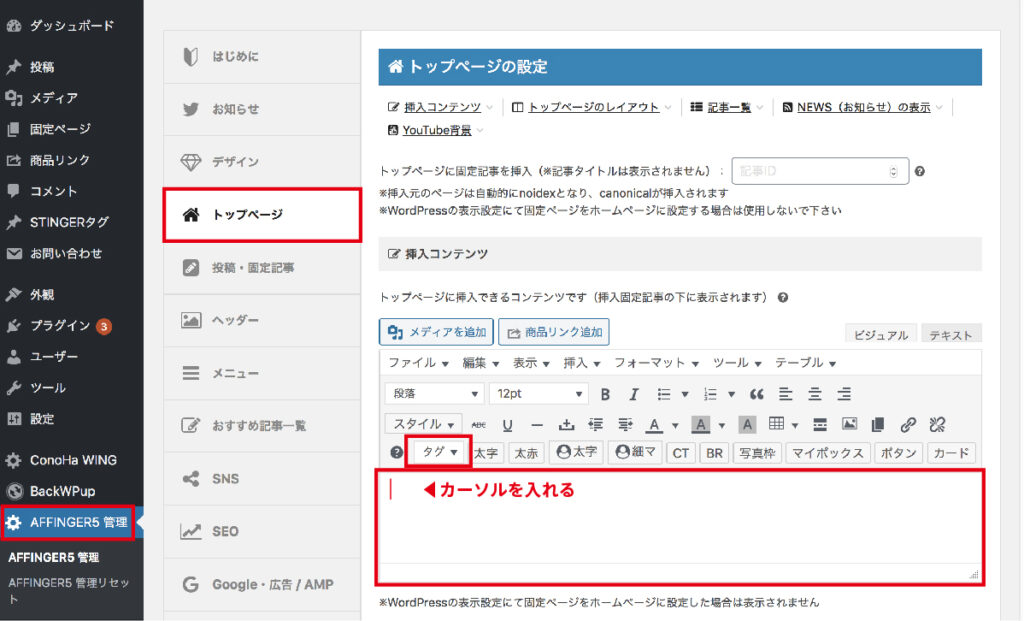
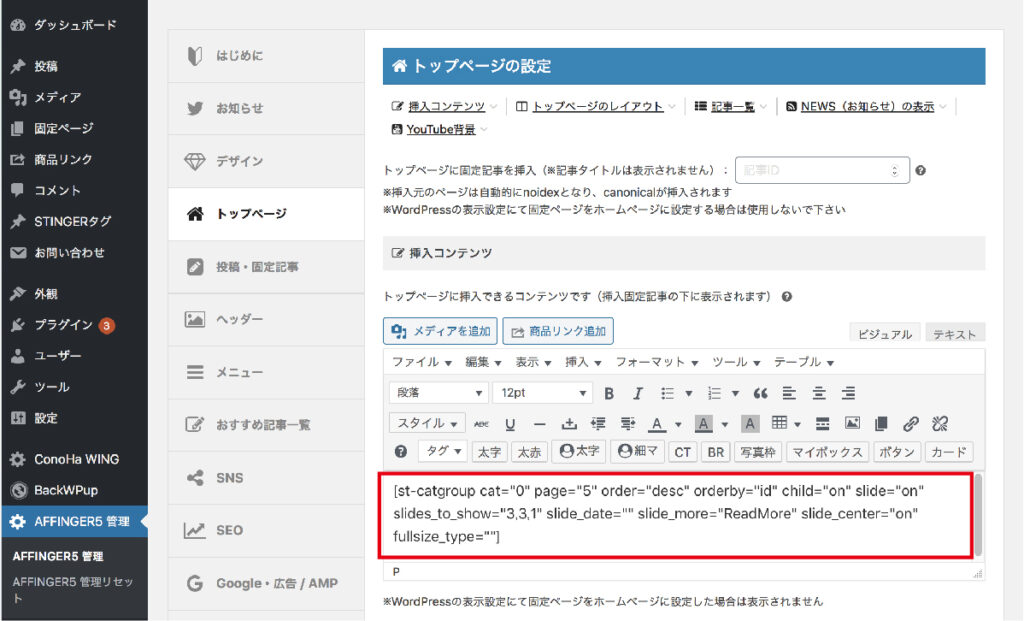
【AFFINGER5 管理】▶︎【トップページ】▶︎【トップページの設定】

W「入力画面にカーソルを入れます」

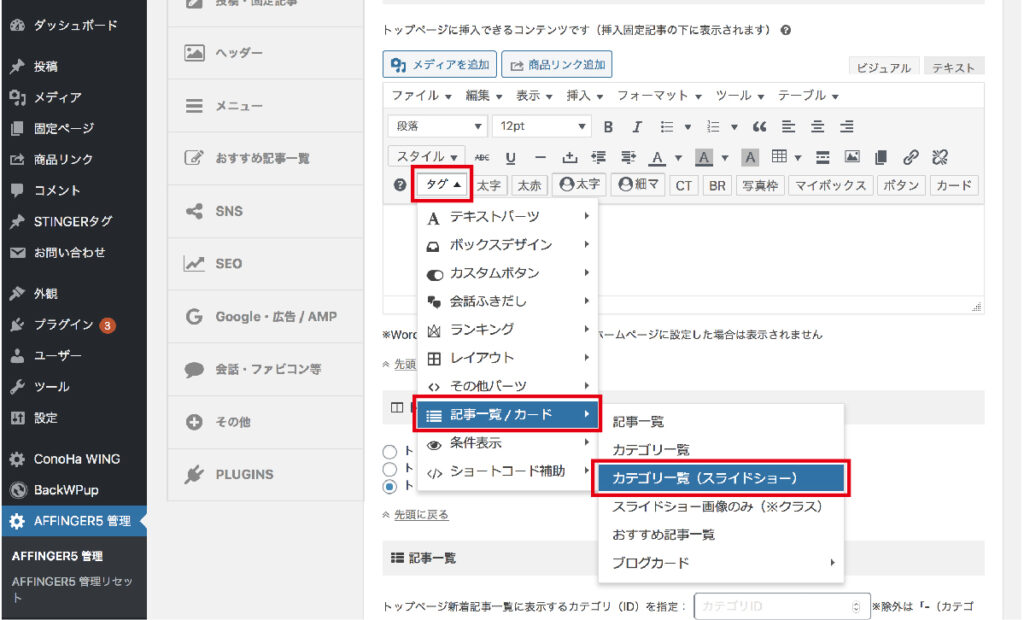
W「【挿入コンテンツ】の【タグ】から【記事一覧/カード】を選び、さらに【カテゴリー一覧(スライドショー】を選択します」
 W「選択するとスライドショーのコードが表示されるので、そのコードをコピーします」
W「選択するとスライドショーのコードが表示されるので、そのコードをコピーします」
ワンポイントメモ
このタグが表示されないという方もいるかと思いますが、プラグインの“classic editor”が必要なので、インストールしてください。
P「続いて、そのコードをウィジェットに反映していきます」
【外観】▶︎【ウィジェット】

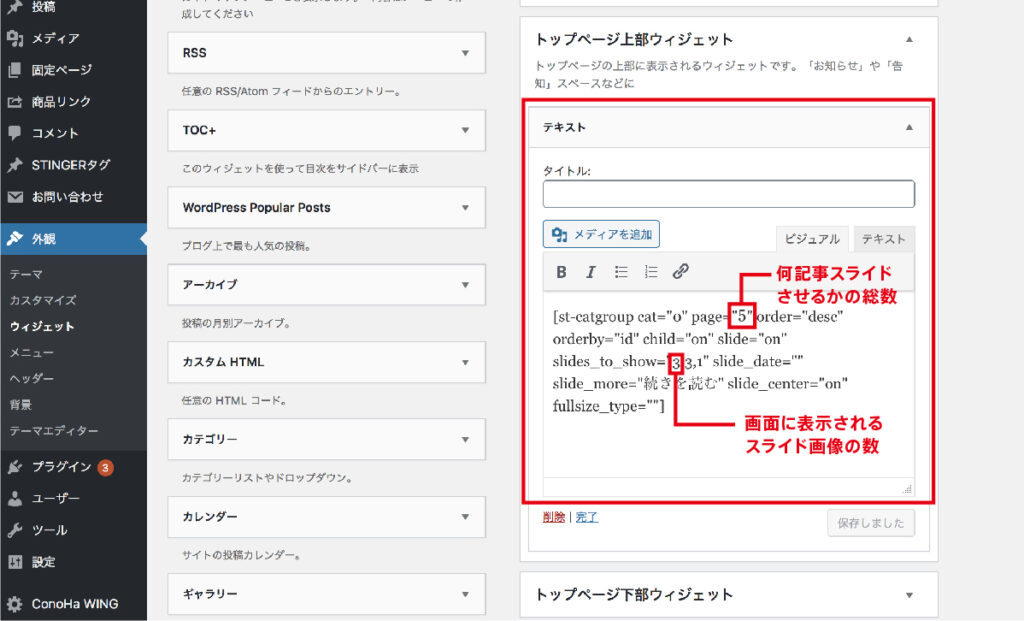
W「【トップページ上部ウィジェット】の中に、左部分から【テキスト】を追加します」

W「【テキスト】の中を開いて、先ほどのコードをペーストしてください」

P「ちなみに【page="5 "】の数字は何記事スライドさせるかの総数です。【slides_to_show="3,3,1 "】の数字の最初の3の部分が画面に表示されるスライド画像の数となります」
他の場所にヘッダー 記事スライドショーを設置したい場合
W「このバリエーションとして、【ヘッダー画像エリア下のウィジェット】や【トップページ下部ウィジェット】などに【テキスト】でコードを入れれば、好きな場所にスライドショーを表示させることができます」
サイドバー部分
サイドバー トップの設定
W「続いて【サイドバー トップ】を設定しますが、ここはサイドバーの一番上に表示したいものを入れるところです。デフォルトでは新着記事がサイドバーに表示されていますので、それより上に表示されます」
P「まずはここに【プロフィール】と【検索窓】を設置していきます」
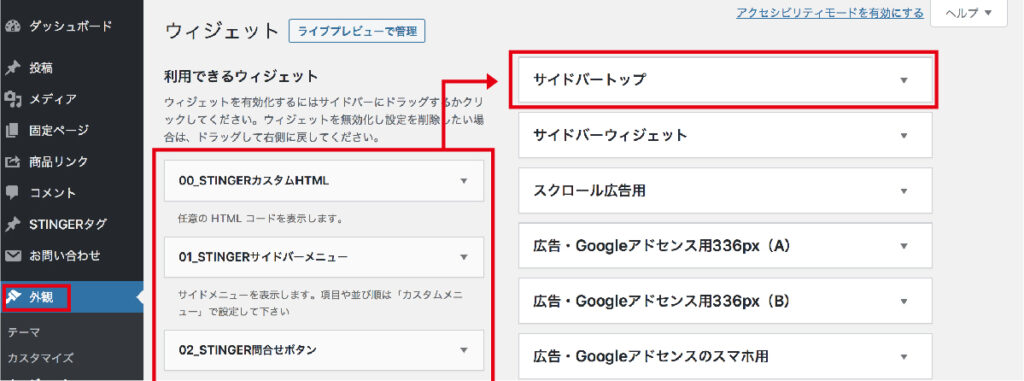
【外観】▶︎【ウィジェット】

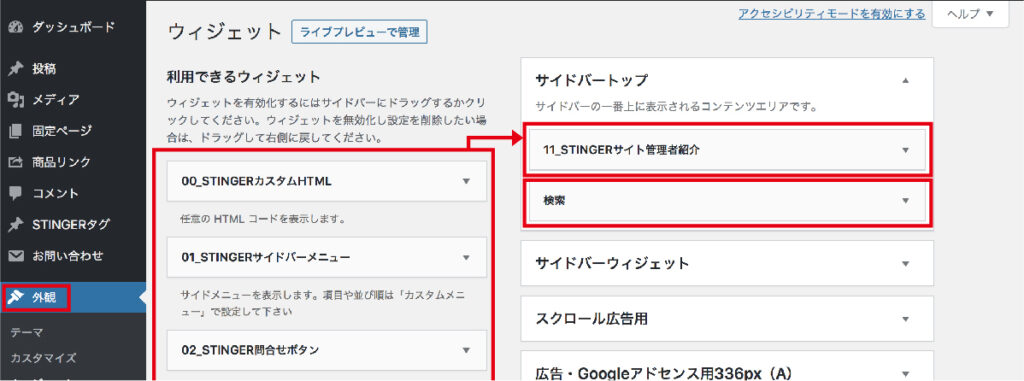
W「先ほどと同様に左側の部分から【検索】と【11_STINGERサイト管理者紹介】を【サイドバートップ】に追加します」


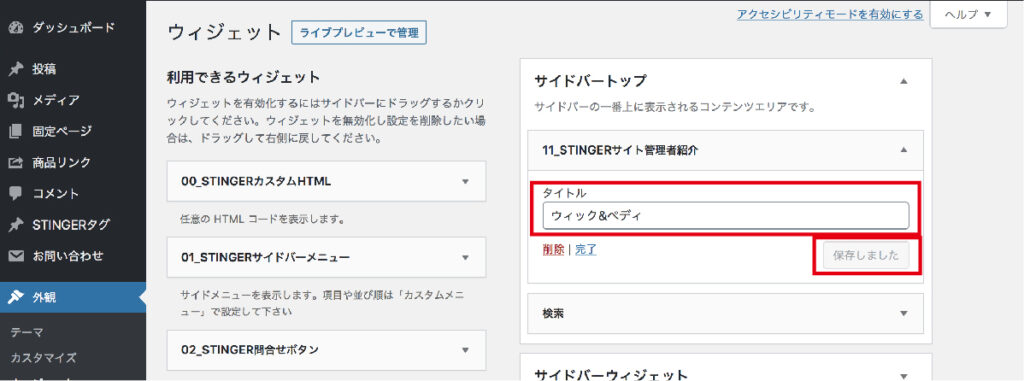
W「タイトルに自分の表示したい名前を入れて【保存】ボタンを押します」

P「検索窓も必要に応じて、タイトルを追加してください。不要であればそのままで大丈夫です」
W「【11_STINGERサイト管理者紹介】と【検索窓】の上下は入れ替え可能です」
W「次にプロフィールを設定します」
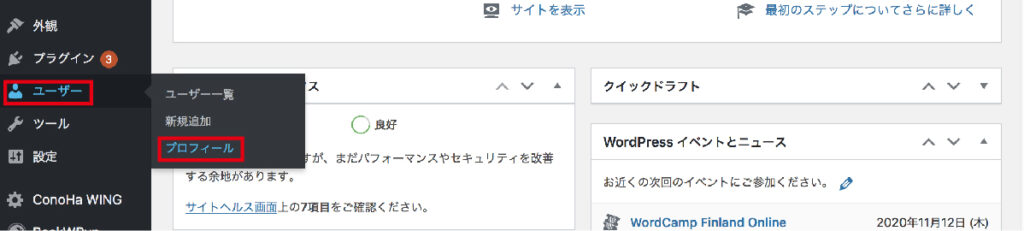
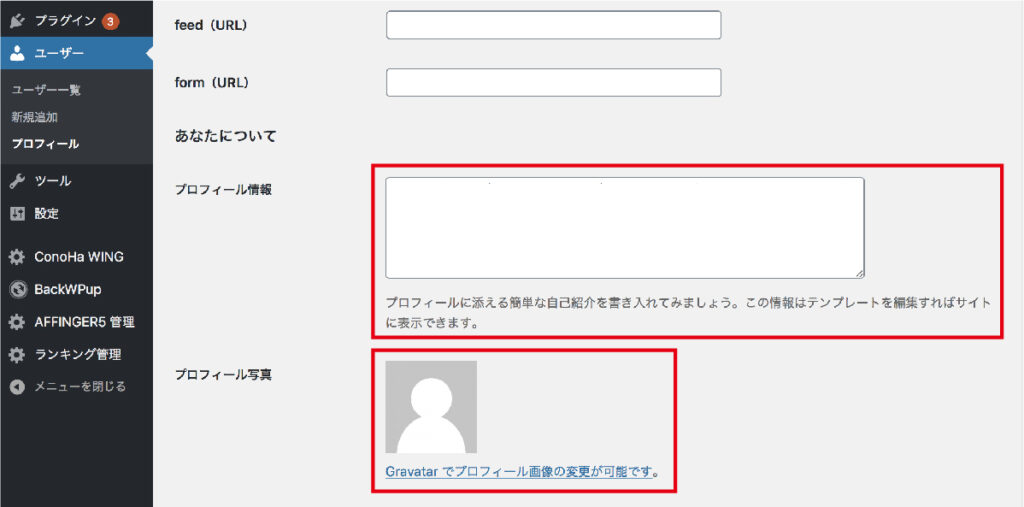
【ユーザー】▶︎【プロフィール】

W「【プロフィール情報】に任意のプロフィールを記入して、【プロフィールを更新】ボタンを押してください」

P「プロフィール写真は「Gravatarでプロフィール画像の変更が可能です」とありますが、ここでは別の方法で設定します」
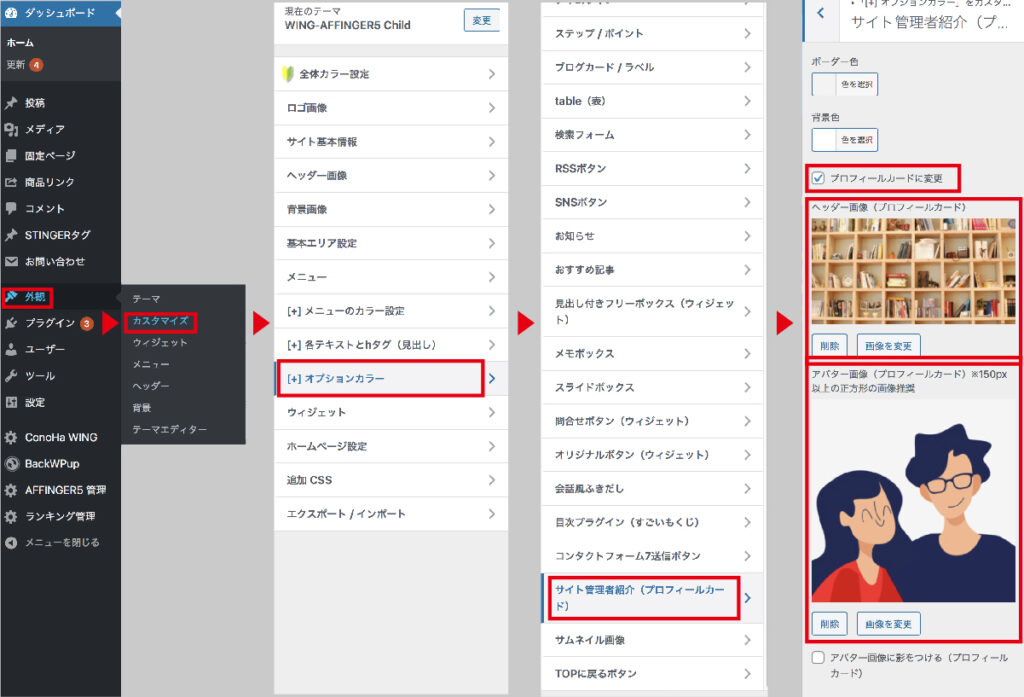
【外観】▶︎【カスタマイズ】▶︎【[+]オプションカラー】▶︎【サイト管理者紹介(プロフィールカード)】

W「【プロフィールカードに変更】にチェックし、【ヘッダー画像(プロフィールカード)】の【画像変更】ボタンを押してメディアライブラリから画像を選んでください。アバター画像も同様に【画像を選択】してください」
P「これで【サイドバートップ】は完了です」
サイドバー メニューの設定
W「【サイドバーメニュー】も、サイドバートップと同じ手順で行います」
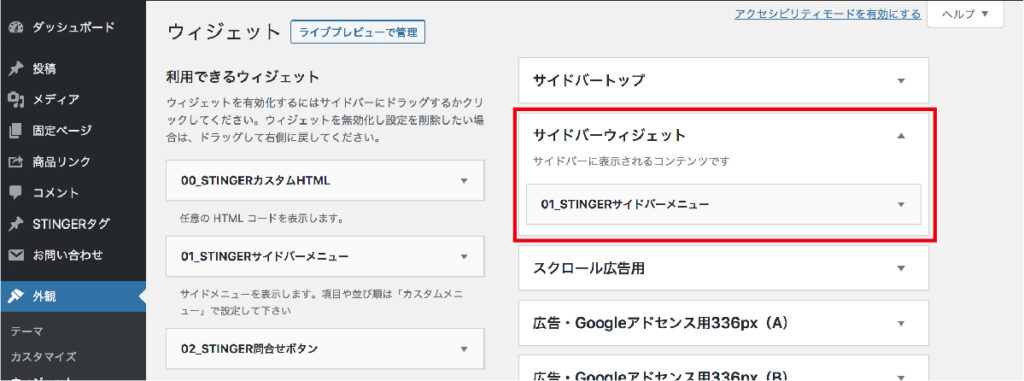
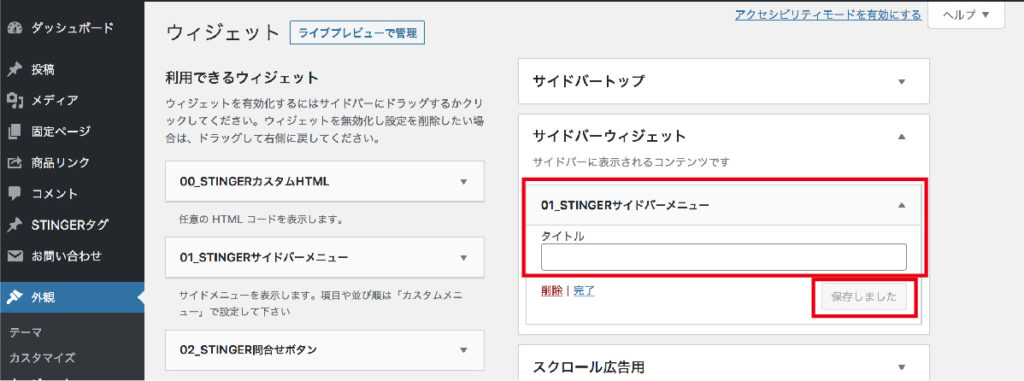
【外観】▶︎【ウィジェット】

W「左側の部分から【01_STINGERサイトバーメニュー】を【サイドバーウィジェット】に追加します」

W「お好みでタイトルを入れ、不要の場合はそのまま【保存】ボタンを押してください」

アーカイブの設定
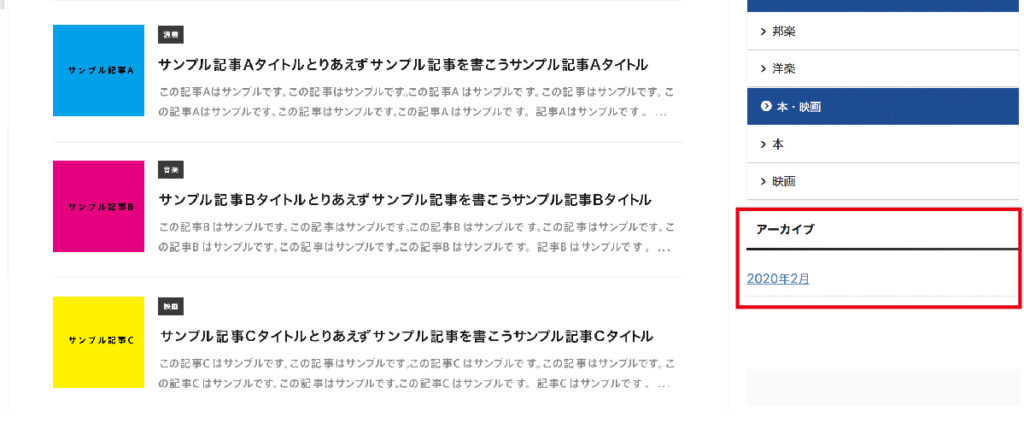
W「アーカイブも同じ手順で行います」
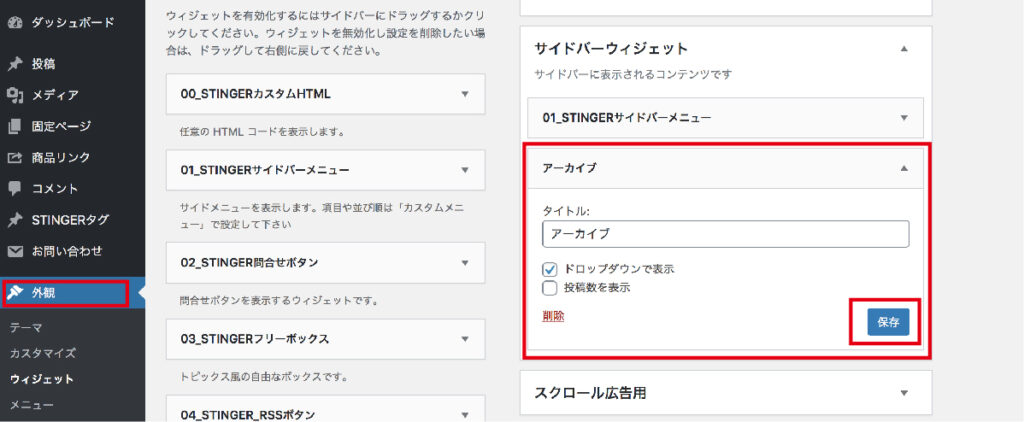
【外観】▶︎【ウィジェット】

P「右側の【サイドバーウィジェット】に左側から【アーカイブ】をドラッグして追加し、タイトルには特にいれる必要がなければ【保存】ボタンを押して完了です」

サイドバーの新着記事を非表示にしたい場合
W「先ほどサイドバーに新着記事がデフォルトで表示されていると書きましたが、不要な方は非表示にできます」
【AFFINGER5 管理】▶︎【AFFINGER5 管理】▶︎【トップページ】▶︎【記事一覧】▶︎【トップページのサイドバーの新着記事一覧を非表示にする】にチェックする▶︎【save】ボタンを押す
見出し文字のデザイン
h2タグ-h5タグのデザイン設定
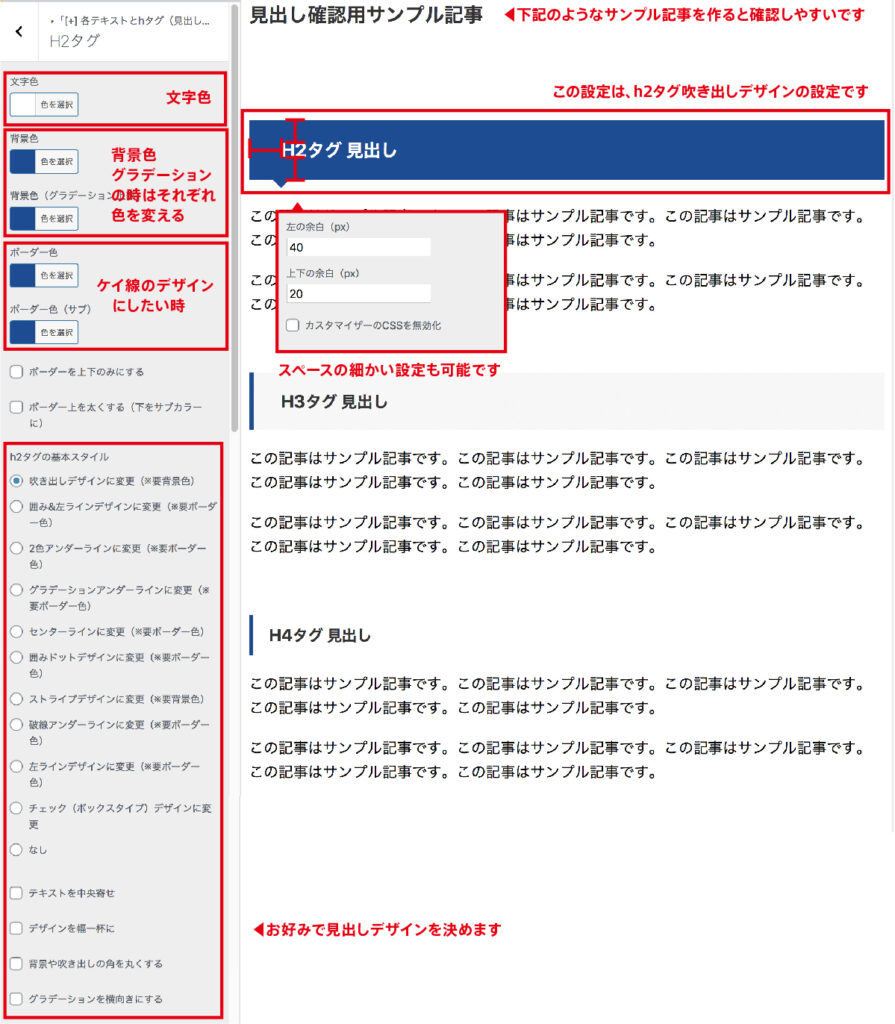
W「各見出しはhタグでデザインの設定をします。見出しのデザインは読みやすさに関して重要なので、しっかり設定しましょう」
P「見出しがどのように表示されるかわかりやすいように、あらかじめ見出し確認用のサンプルページを用意して、それを見ながら確認するとわかりやすいと思います」
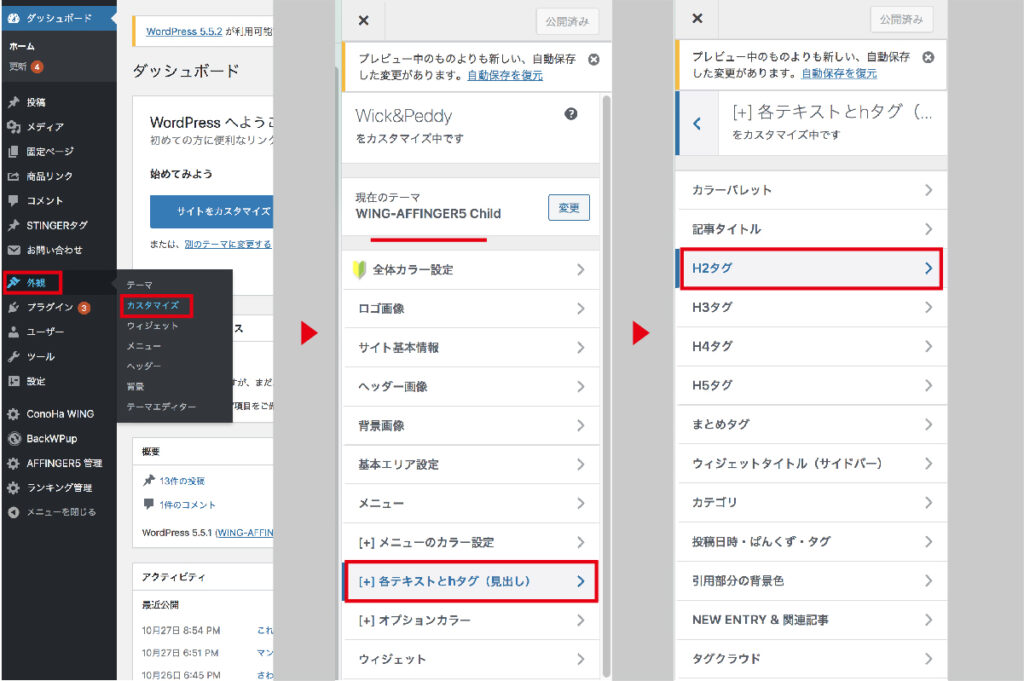
【外観】▶︎【カスタマイズ】▶︎【[+]各テキストとhタグ(見出し)】

W「h2→h3→h4→h5の順に見出しの大小となるので、順に設定していってください」

W「文字色とベースになる色を選びます。グラデーションにしたい場合は、背景色と背景色((グラデーション上部)で違う色にします。
同色にしたい場合は、両方同じ色に設定します」
P「デザイン処理は、吹き出しにしたり、左側にラインを入れたりといろいろデザインを選べますので、試してみてください」
W「背景とボーダー色の兼ね合いによってはデザインが思ったように表示されませんので、その場合はどちらかの色を変えてみてください」
文字サイズの設定
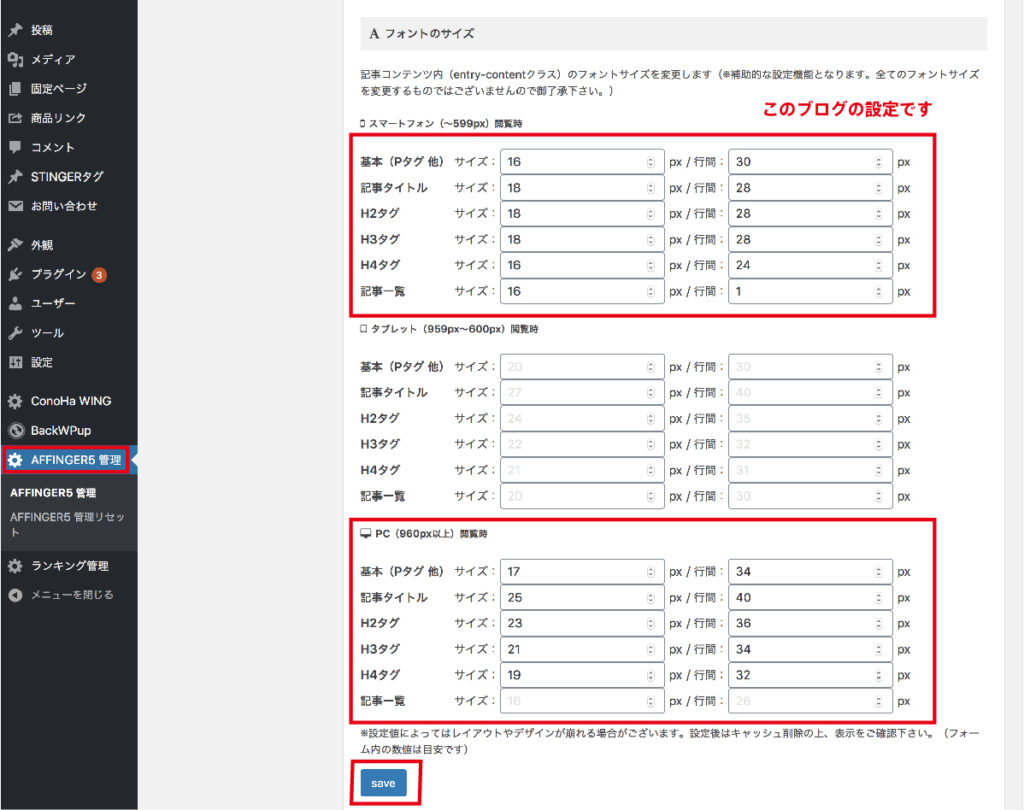
P「読みやすさにも影響するフォントのサイズの設定方法です」
W「僕の設定をのせておきますが、好みがあると思うので自分の好みのサイズや行間を調整してみてください」
【AFFIGER5 管理】▶︎【AFFIGER5 管理】▶︎【デザイン】▶︎【フォントのサイズ】

P「設定が終わったら【save】を押して終了です。スマートフォンとPCで見え方が違うので、それぞれ確認しながら設定しましょう」
まとめ
※あくまで個人のまとめですので、内容に誤りがある場合はご容赦ください。
